描き方

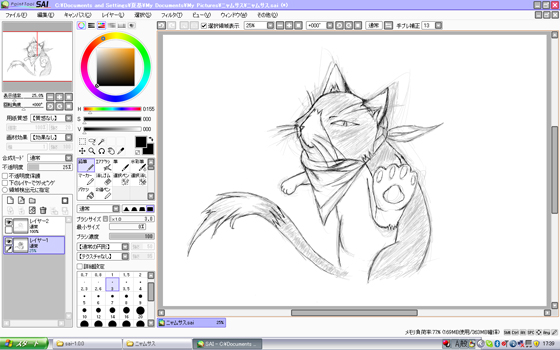
まずはラフ
キャラの場合はここで影や色なんか決めます
ちなみにこれのサイズはA4で300dpi
あいかわらず雑です

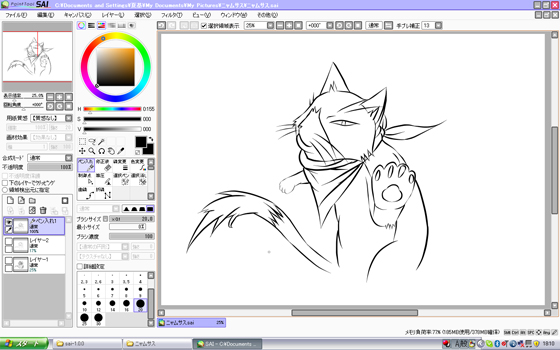
だいぶすっきりしました
ここで修正は済ませておきます
ペン入れして色入れると修正するのは面倒です

ここはやっぱりSAI
いい線が描けます
いちばん外の線を若干太めにすると
いい感じになります

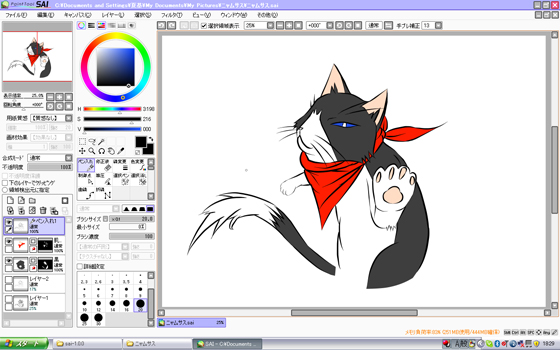
マスクしながら大体の色をのせていきます
パーツの細かさや大きさなどでレイヤーは分けます

今回はアニメ塗り
影はレイヤー一枚でやっちゃいました
黒で塗っておいて不透明度を調節
色も確認して修正しておきます

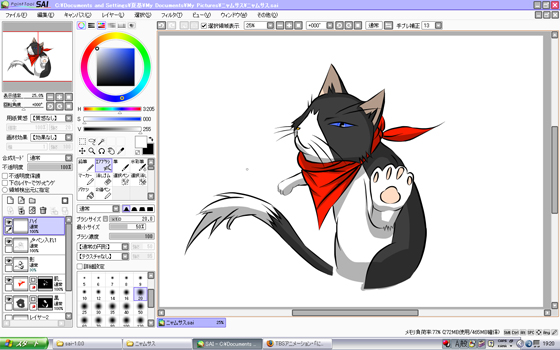
目などの細かな部分を塗り
影なども調節して完成!

今度はPhotoShopで背景を
実は背景から先に描いてます
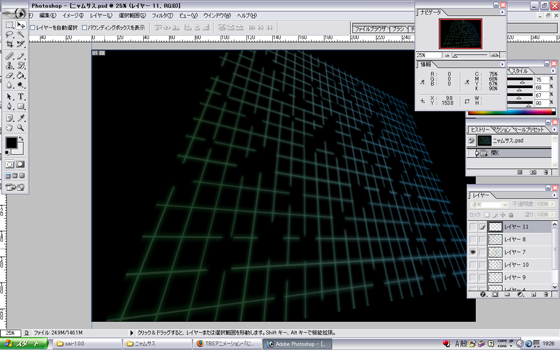
グリッド線の描き方は
まず二本の線を描き、それを一本を重ねるようにコピーし
一本重ねてはコピーを繰り返します
縦は横の線を90°傾けてコピーするだけです

グリッドにてきとーに穴を開けグラテーションで色をつけます
それをガウスぼかしして薄かったので同じものを三枚重ねてます
何も塗ってないもの(ぼかし無し)を不透明度を調節して重ね
自由変形で形を変えます

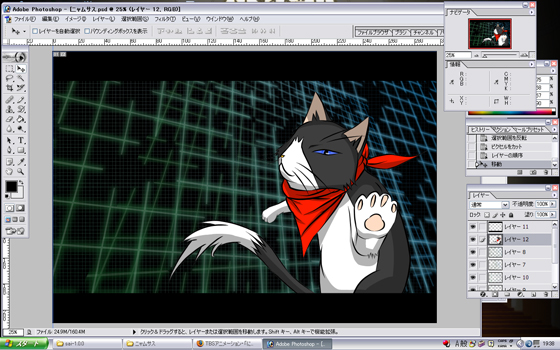
↑のと同じ要領でデザインしていきます

SAIで描いたものを重ねます
このままでは終わりません

いろいろやってそれっぽい雰囲気を出しますwww
まぁガウスとかいろいろです
フォントもそれっぽいのをネットで拾ってくることをおすすめします
後はリサイズしたりトリミングしたりで全体の形を修正するだけ
今回のはかなり手抜きです(^_^;)
慣れるとこれが一番描きやすくてきれいだったり
まぁ探せばもっといい描きかたはいっぱいあると思います